Did you uninstall the mobile application because of its poor performance? The answer is likely a resounding yes. We know billions of mobile applications are available on the Google Play Store or mobile Play Store. If users download an application and it is not working appropriately, users delete it from their mobile phones. If developers avoid common mistakes while developing mobile apps, they create better versions of mobile apps. Suppose that you develop a mobile application for your business. If it doesn’t perform well and gives users a tough time, they uninstall the application. Because there are many mobile apps present on the Play Store that perform well, your big competitors. This is why you have to be careful while developing mobile applications.
We all know that developing a mobile application is a complex process that requires proper planning and processing. If your UX/UI design is not good, as a result, your mobile app is a complete failure. That may affect your business. We will discuss 5 common UX/UI mistakes that you should avoid while developing a mobile app. To avoid these mistakes, you can save money and time and give satisfaction to your users.
UI vs. UX

UI vs. UX
Before we discuss the mistakes of UI/UX design, let’s clarify the difference between UX and UI. UI and UX are not the same thing and are used differently. UI includes all the features, such as icons, buttons, pages, etc., that a user needs to connect with the product. However, UX is all about the experience of an individual interacting with a service or product. Here are 5 UX/UI mistakes that you should avoid before launching a mobile app.
5 Mistakes

5 mistakes
1. Using a desktop design pattern for mobile UI
Using a desktop design pattern for your mobile UI can affect the performance of the user experience and create usability issues. First off, the interfaces of desktop devices are complex and optimized for the bigger screen and multi-functioning capabilities that are different from those of mobile devices. We all know that mobile screens are smaller than desktops and have touched systems that need a detailed approach for UX/UI design patterns. Second, the features of desktop design patterns are multi-column layouts and complex navigation that do not fit on mobile devices. These features did not perform well on the small screen due to illegible text, UI elements that were not easy to interact with, and cramped layouts. Third, desktop and mobile users both have different expectations. As for mobile users, they need quick responses to their searches, prioritize simplicity, and expect navigation. If you ignore these issues and develop mobile applications on a desktop design pattern, users will get frustrated, confused, and, in the end, uninstall the app. UX/UI designers need to avoid this mistake and adopt a new approach that prioritizes the needs of mobile users. By creating a unique UI design for mobile screens, they can satisfy the users of mobile screens.
2. Not adapting to multiple layouts/resolutions
The second mistake is not adapting to multiple layouts for mobile apps. Because mobile apps run on a variety of mobile devices that have different screen sizes and resolutions, while developing the mobile app, it is significant to handle these multiple layouts for numerous screen sizes. Because if your mobile app lacks adapting to numerous layouts, it will affect the user experience. If you do not change your app in this multiple layout, your app will start to behave differently on numerous mobile devices, which will frustrate and confuse the users. Moreover, users can face many issues, like not finding content, overlapping features, or difficulty interacting with UI features on different mobile devices. To overcome this challenge, developers have adapted the resolution of multiple layouts that include wrap content and match parent, relative layout, size qualifiers, layout aliases, and nine-patch bitmaps. Using these features, a developer can avoid this mistake and create a mobile app that does not frustrate and confuse the users.
3. Using a mix and match of different design systems
The third mistake developers make while developing an app is mixing and matching different design systems. The design system is used to create the proper guidelines, patterns, and components of a mobile app that ensure the function and visuals of the mobile application. If developers mix and match these design systems in an app without consideration, it affects the behavior, interaction, and style. Moreover, mix-and-match design systems affect maintainability and scalability. It is hard to stick to consistency and make changes to components. It increases the effort and time involved in the development process. To avoid this mistake, developers build the proper guidelines to maintain the coherence and consistency of the different design systems.
4. Not tracking the user journey and friction points.
The fourth mistake is that the developer did not take notice of tracking the user journey and the friction point. It means that while developing mobile apps, developers miss some significant insights into the user journey, like how they interact with the mobile app. Without the user journey, it is difficult to identify the friction points. Those are the areas where users find it difficult to interact with the app. The friction points included in the app are perplexing user interfaces, confusing navigation, and slow loading times. If the developer does not fix these friction points, it will generate frustration and cause users to abandon the app. To avoid this mistake, developers implement the analytic tool and create a feedback mechanism for users to collect data on their journeys. By analyzing the feedback, developers can easily find the trends, pain points of the user journey, and patterns. They can fix the errors in the mobile app, and the app leads to success.
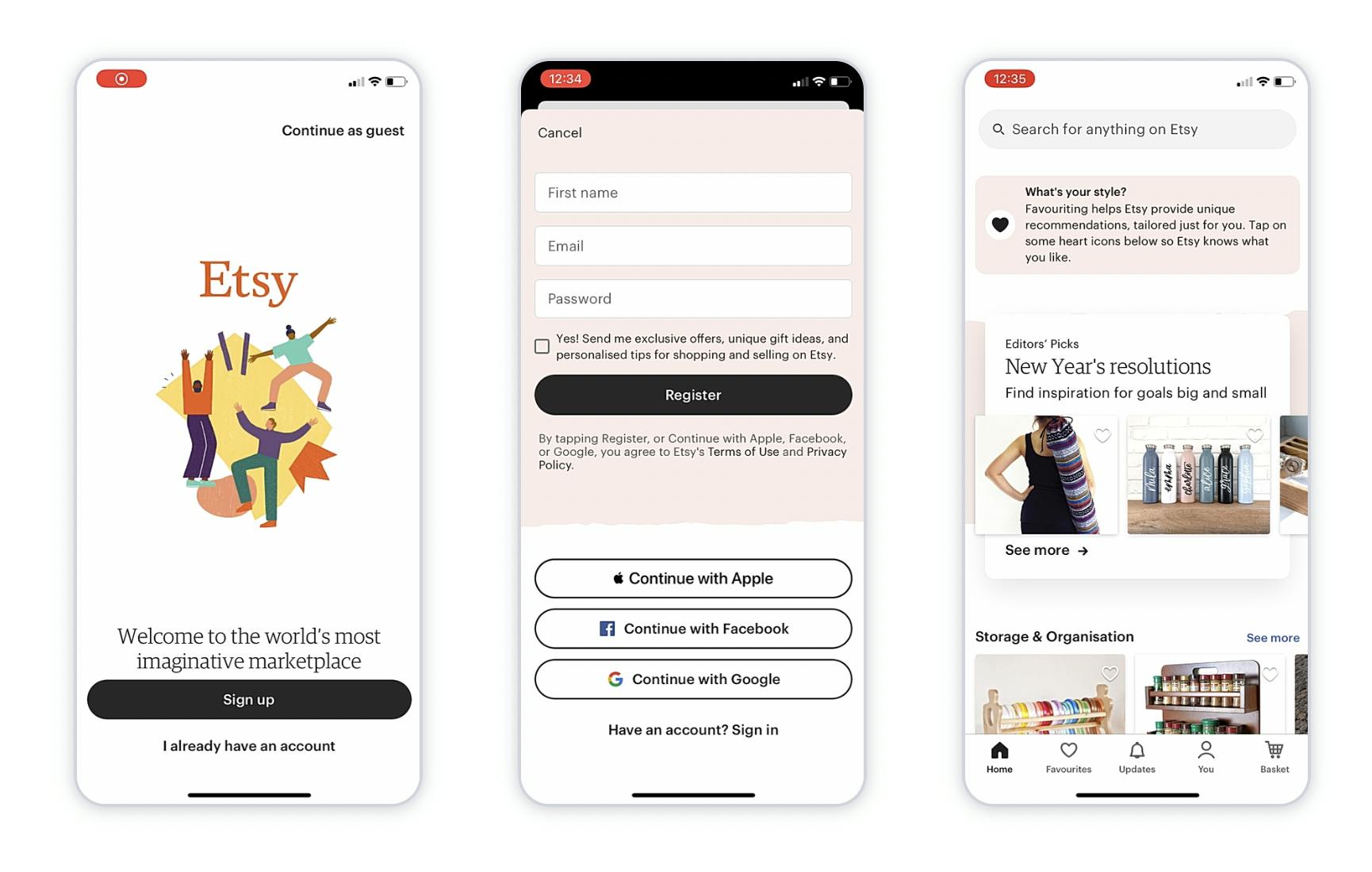
5. Not having a cohesive onboarding flow
The fifth mistake is not having a cohesive onboarding flow. It is a significant drawback in the history of the mobile app development process that delays the effect of user engagement. The onboarding flow is used as an initial stage for the user to be introduced to the app, and it sets the tone of the app according to the user’s first interaction. If the onboarding flow of an app is mixed up, it affects the users, and they burst into frustration and leave the mobile app. Moreover, if your app does not have a cohesive onboarding flow, it will leave users struggling while using features and functions. To avoid this mistake, the developer needs to create an onboarding flow that has complete the guidelines for the features of an app. It can not only increase the user experience but also enhance the loyalty and user retention that lead to a successful mobile app.
How do these mistakes in mobile app development kill your business?
Launching a mobile app for your business is the most effective strategy for success. You can work on different approaches to attract users that generate revenue. If you are not serious about these five mistakes in UX/UI while developing a mobile application, users can abandon your app and may be able to remove it from the Play Store. In the end, your business will face difficulty growing in the market.
How do these mistakes affect the engagement in your app?

How do these mistakes affect the engagement in your app?
When we decide to build an app, our focus is on the engagement in the app. Because user engagement is a significant strategy for the success of an app, It means how much do users interact with your app or website? If your app engagement is high and beneficial for users, they will come back to the app and recommend it to others. But if you do not avoid the above 5 UX/UI mistakes in mobile apps, it can lower your app engagement. There is no beneficial information or value, which may cause a decrease in the number of downloads and fewer visitors. Moreover, users will be frustrated and confused by the lower usability, and users will give negative reviews that will remove your app from the Play Store.
Conclusion
UI and UX are the critical components for the success of a mobile app. In this digital era, where billions of apps are available on the market, it is hard to satisfy the expectations of and create an app that is useful, valuable, and relevant. Avoiding the above 5 UI/UX mistakes will help you lead your app toward success. It will increase engagement and generate revenue and user satisfaction. To avoid these mistakes, you need clear guidelines, patterns, and features that make your app successful. Above, you can read about 5 mistakes in UX/UI and implement them while developing your mobile app. It will give you a high engagement and a positive rating.